Lesson Plan: Unit - 04 Basic HTML Concepts
Subject: BELE2CFA: Computer Fundamentals And Applications
Topic of Study: Image Tag, Hyper Link tag and Table Tag with Block level and Inline elements
Grade/Level: Bachelor of SCIENCE
Objective: To understand Image Tag, Hyper Link tag and Table Tag and difference between block level and inline elements
37.0 Image Tag
- Syntax:
- Use: It is used to insert an image into web page.
- Attributes:
- alt: It is used to display text when image not load or not found into browser .
- Exa. alt="tags"
- border: It is used to apply border around an image.
- Exa. border="2"
- height: It is used to set height of the image.
- Exa. height="150"
- width: It is used to set width of the image.
- Exa. width="150"
- src: It is used to apply name of image or full path of an image.
- Exa. src="other.PNG"
- Example: "Six.html"
- Use: It is used to apply hyperlink between two pages.
- By default, links will display in different color in all browsers:
- An unvisited link color is underlined and blue
- A visited link color is underlined and purple
- An active link color is underlined and red
- Attributes:
- href: It is most important attributes to link with another web page.
- Exa. href="https://profcdpatel.blogspot.com/"
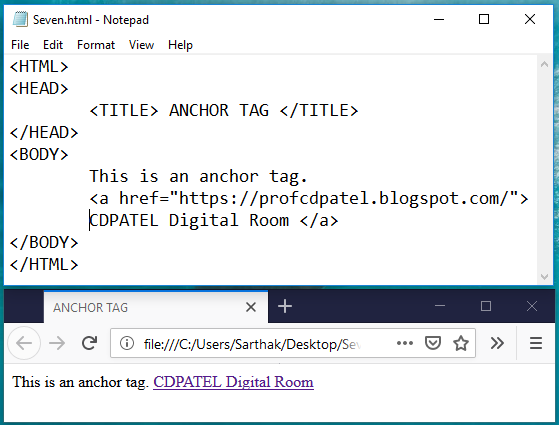
- Example: "Seven.html"
- Syntax:
- Use: It is used to insert or to draw a table as per user specifications.
- table - Table
- th - Table Heading
- tr - Table Row
- td - Table Data
- Attributes:
- border: It is used to set border around the table.
- Exa. border="3"
- background color: It is used to set background color for the table.
- Exa. bgcolor="pink"
- align: It is used to set alignment for the table content.
- Exa. align="center"
- Cell padding: It is used to specifies the space between the cell wall and the cell content.
- Exa. cellpadding="3"
- Cell spacing: It is used to specifies the space between cells
- Exa. cellspacing="5"
- RowSpan: It is used to merge two or more rows.
- Exa. rowspan="2"
- ColSpan: It is used to merge two or more columns.
- Exa. colspan="2"
- Example: "Eight.html"
- Example: Eight.html
37.3 Block level Vs. Inline Elements
- HTML documents is a made up with different elements.
- This elements also called as basic building block for the Web page.
- Every elements may be block level or inline level elements.
- There are two types...
- Block Level Elements
- Block level elements follow line break.
- It will takes up full width of web page.
- It is bounding with break line before and after the tag.
- Exa.
- Inline Level Elements
- Inline level elements does not follow line break.
- It does not takes up full width of web page.
- It is bounding with single space between opening and closing tag.
- It is written with another tag or inside other tags.
- Exa.