Lesson Plan: Unit - 04
Subject: P15A2AAD - Android Application Development
Topic of Study: Drawing on the Screen
Grade/Level: Master of Computer Applications
Objective: To demonstrate the different drawing on screen using java programming
Time Allotment: 55 Minutes
- Drawing on the Screen
- With Android, we can display images such as PNG and JPG graphics, as well as text and primitive shapes to the screen.
- We can paint these items with various colors, styles, or gradients and modify them using standard image transforms.
- We can even animate objects to give the illusion of motion.
- Output:
- Exa.
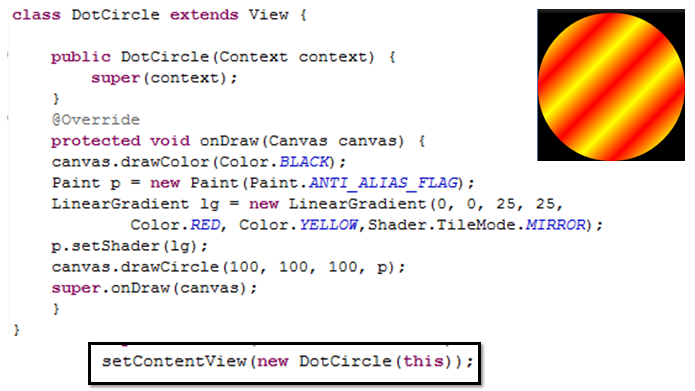
- Step 01: Write a class (DotCircle.java)
- Exa.
- Step 02: Call DotCircle.java into MainActivity.java.
- Exa.
- Understanding the Canvas:
- The Canvas (android.graphics.Canvas) object holds the draw calls, in order, for a rectangle of space.
- There are methods available for drawing images, text, shapes, and support for clipping regions.
- The dimensions of the Canvas are bound by the container view.
- You can retrieve the size of the Canvas using the getHeight() and getWidth() methods.
- Understanding the Paint:
- In Android, the Paint (android.graphics.Paint) object stores far more than a color.
- The Paint class encapsulates the style and complex color and rendering information, which can be applied to a drawable like a graphic, shape, or piece of text in a given Typeface.
- In Android, the Paint (android.graphics.Paint) object stores far more than a color.
- The Paint class encapsulates the style and complex color and rendering information,which can be applied to a drawable like a graphic, shape, or piece of text in a given Typeface.
- Working with Paint Color:
- You can set the color of the Paint using the setColor() method.
- Standard colors are predefined within the android.graphics.Color class.
- Exa.
- To sets the paint color to red:
- Working with Paint Antialiasing:
- Antialiasing makes many graphics—whether they are shapes or typefaces—look smootheron the screen.
- This property is set within the Paint of an object.
- Exa.
- Paint object with antialiasing enabled:
- Working with Paint Styles:
- Paint style controls how an object is filled with color.
- Exa.
- Paint object and sets the Style to STROKE, which signifies that the object should be painted as a line drawing and not filled (the default):
- You can create a gradient of colors using one of the gradient subclasses.
- The different gradient classes, including LinearGradient, RadialGradient, and SweepGradient, are available under the superclass android.graphics.Shader.
- All gradients need at least two colors—a start color and an end color—but might contain any number of colors in an array.
- The different types of gradients are differentiated by the direction in which the gradient “flows.”
- Gradients can be set to mirror and repeat as necessary.
- You can set the Paint gradient using the setShader() method.
- Working with Linear Gradients:
- A linear gradient is one that changes colors along a single straight line.
- The top-left circle is a linear gradient between yellow and red, which is mirrored.
- You can achieve this by creating a LinearGradient and setting the Paint method setShader() before drawing on a Canvas, as follows:
- exa.
- Working with Radial Gradients:
- A radial gradient is one that changes colors starting at a single point and radiating outward in a circle.
- The smaller circle on the right is a radial gradient between green and black.
- You can achieve this by creating a RadialGradient and setting the Paint method setShader() before drawing on a Canvas, as follows:
- exa.
- Working with Sweep Gradients
- A sweep gradient is one that changes colors using slices of a pie.
- This type of gradient is often used for a color chooser.
- The large circle at the bottom is a sweep gradient between red, yellow, green, blue, and magenta.
- You can achieve this by creating a SweepGradient and setting the Paint method setShader() before drawing on a Canvas, as follows:
- exa.