Navigation Types: Static and Dynamic
Static Navigation
Dynamic Navigation
String verifyUser()
{
If(…) return “success”;
else return “failure”;
}
Mapping outcomes to view ids
- Navigation means how your application can move from one page to the next.
- It will depend on user actions and outcomes of the decision of business logic.
- Exa:
- In web application, user fill in text boxes, click on radio button or select from list entries. Then click on the button to posts the form data and send it to the server.
- The Web application analyzed the user input and decide to which JSF page use for rendering the response.
- The Navigation handler is responsible for selecting the next JSF page.
- There are two types: 1. Static Navigation 2. Dynamic Navigation
Static Navigation
- In simple web application, navigation is static.
- That is, clicking a particular button always selects a fixed JSF page for rendering the response.
- Exa:
- The value of the action attribute is called the outcome.
- This outcome transformed into a view ID automatically based on the following steps.
- If the outcome doesn’t have an extension – then append it.
- If the outcome doesn’t start with / - the prepend the path.
Dynamic Navigation
- In most applications, navigation is not static.
- The page flow does not just depends on which button you click but also on the input that you provide.
- Exa: In the previous example, a login page may have two outcomes: success, failure.
- To implement dynamic navigation, the submit button must have a method expression.
- Exa.
- Here, loginController is the bean name of any class and that class must have verifyUser method.
- This method must be return value as string. Such as…
String verifyUser()
{
If(…) return “success”;
else return “failure”;
}
- Based on return value of verifyUser method, to determine the next view.
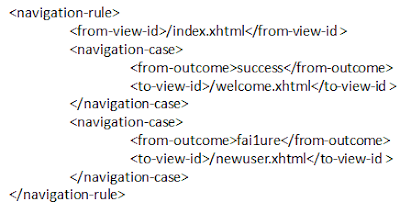
Mapping outcomes to view ids
- When navigation decisions are made dynamically, the code that computes the outcomes should not have to know the exact names of the web page.
- JSF provides a mechanism for mapping logical outcomes – such as success and failure, to actual web pages.
- This is achieved by adding navigation-rule entries into faces-config.xml.
- Exa.
- This rule applies to all pages because no from-view-id element was specified.
- You can merge navigation rules with the same from-view-id.
- Exa.
Example:
Tags:
Java