Overview of the Conversion and Validation Process
Using Converters
Attributes of the f:convertDateTime Tag
Using Validators
Step - 02 Output
Imperative validation
Step - 02 Create XHTML page
Step - 03 Output
- Of course, all request values are strings—after all, the client browser sends the strings that the user supplies.
- A conversion process transforms the incoming strings to those types.
- The converted values are not immediately transmitted to the beans that make up the business logic.
- Instead, they are first stored inside the component objects as local values.
- After conversion, the local values are validated.
- First, the user fills in a field of a web form.
- When the user clicks the submit button, the browser sends the value to the server, using an HTTP request.
- We call this value the request value.
- In the Apply Request Values phase, the JSF implementation stores the request values in component objects.
- A value stored in the component object is called a submitted value.
- After all local values have been validated, the Update Model Values phase starts, and the local values are stored in beans, as specified by their value references.
- JSF first converts and validates all user input.
- If errors are found, the page is redisplayed with the values that the user entered so that the user can try again.
- The Update Model Values phase starts only if all validations are successful.
Using Converters
- Converters which remains an important aspect in converting the user input to the one that is stored in the Mode.
- There are two types.
- Standard Converter
- JSF already comes with a bunch of Standard Converters for most of the common conversion process.
- Custom Converter
- Standard Converters:
- BigDecimalConverter – Used to convert the user input string values into values of type java.math.BigDecimal
- BigIntegerConverter – Used to convert the user input string values into values of type java.math.BigInteger
- BooleanConverter – Used to convert the user input string values into values of type java.lang.Boolean
- ByteConverter – Used to convert the user input string values into values of type java.lang.Byte
- CharacterConverter – Used to convert the user input string values into values of type java.lang.Character
- DateTimeConverter – Used to convert the user input string values into values of type java.util.Date with a default format.
- DoubleConverter – Used to convert the user input string values into values of type java.lang.Double
- EnumConverter – Used to convert the user input string values into values of type java.lang.Enum
- FloatConverter – Used to convert the user input string values into values of type java.lang.Float
- IntegerConverter – Used to convert the user input string values into values of type java.lang.Integer
- LongConverter – Used to convert the user input string values into values of type java.lang.Long
- NumberConverter – Used to convert the user input string values into values of type java.lang.Number
- ShortConverter – Used to convert the user input string values into values of type java.lang.Short
- Example:it may display $1999, if the locale is pointing to US.
- Example:By specifying the type as 'percentage', the display value will have a '%' symbol followed by the original value.
- Example:For formatting date and time, we have to set the type as 'date'. Whether the style of the date to displayed (short, medium, long) is specified in the 'dateStyle' attribute.
- Example:formats the number based on the pattern '#, ###.00'.
Attributes of the f:convertDateTime Tag
Using Validators
- Validation is the process whereby editable component data is validated against rules or conditions before the data is updated into the model layer.
- For example, an input field might have a minimum and maximum length.
- If the component data cannot be validated or does not pass the validation rules, the model will not be updated.
- There are two types.
- Standard Validators
- JSF already comes with a bunch of Standard Validators for most of the common validation process.
- Custom Validators
- When a conversion error occurs, the JSF implementation carries out the following actions:
- The component whose conversion failed posts a message and declares itself invalid.
- The JSF implementation redisplays the current page immediately after the Process Validations phase has completed.
- The redisplayed page contains all values that the user provided—no user input is lost.
- Give an ID to the component and reference that ID in the h:message tag.
- As of JSF 1.2, you also need to supply a component label that is displayed in the error message:
- The h:message tag takes a number of attributes to describe the appearance of the message.
- A message has two versions: summary and detail.
- By default, the h:message tag shows the detail and hides the summary.
- JSF validation model defines a set of standard classes for validating the UI components.
- The JSF library defines a group of core tags that corresponds to javax.faces.validator.Validator implementations.
- Apart from the standard error messages validation model allows us to define the custom validations.
- Validations in JSF can be categorized into Imperative and Declarative.
- The validations that are fired using JSF standard validators or Bean validators fall under declarative type.
- Examples for JSF standard validators are Length validator, Required validator etc..
- Consider an example for standard validator.
Step - 02 Output
Imperative validation
- The standard validation messages would not be sufficient in all the cases and sometimes may require complex validations.
- Imperative validation allows users to do this by…
- Firing the validation from the Bean method
- Use annotation @FacesValidator in the class during runtime
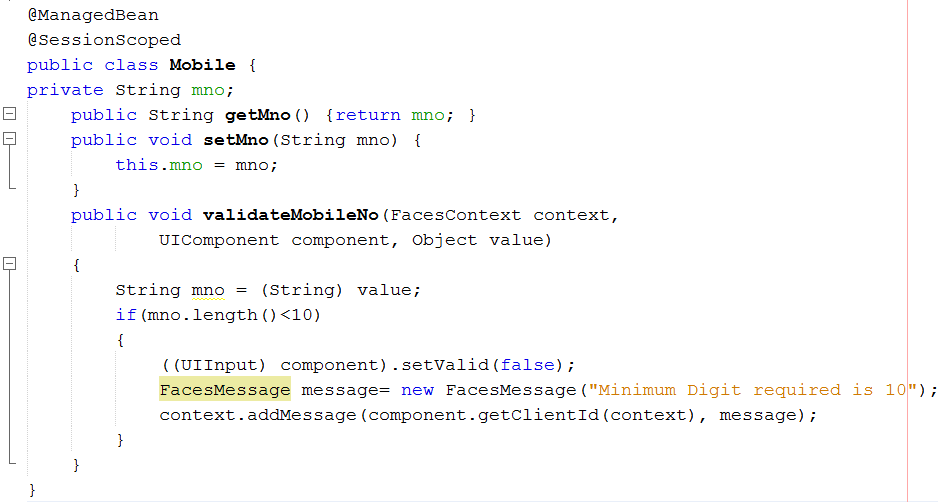
- In this type of validation we write a method in the bean to validate the UIComponents and invoke this method from the jsf page through a validator attribute in the inputText tag.
- Now lets see consider an example of firing a validation from the Bean.
Step - 02 Create XHTML page
Step - 03 Output
Tags:
Java